Ios スプラッシュ画像 サイズ 933375-Ios スプラッシュ画像 サイズ
Xamarinformsでアプリを作成して、リリースするためにスプラッシュ(起動画面)に作成したオリジナル画像を表示しようとしたところハマったので、自分の解決方法をメモしておきます。ちなみにiOSのみです。 環境 PCMac book Pro(parallels) IEDVisual Studio17 Com アプリ起動時にスプラッシュ画面を表示させる方法 サンプルコード/Androidアプリ ぺんたん info 画像サイズは以下 mdpi 360 x 640 hdpi 480 x 800 xhdpi 7 x 1280 xxhdpi 1080 x 19 xxxhdpi 1440 x 2560アップデート19iOS 12 スプラッシュスクリーンに必要なすべてのサイズを収集しました。これらのサイズの画像をドラッグしてドロップするだけで、Xcodeは各サイズを適切な場所に配置します。 幸運を。 サイズ: 3×480 640×960 640×1136 750×1334 768×1004 768×1024 8×1792

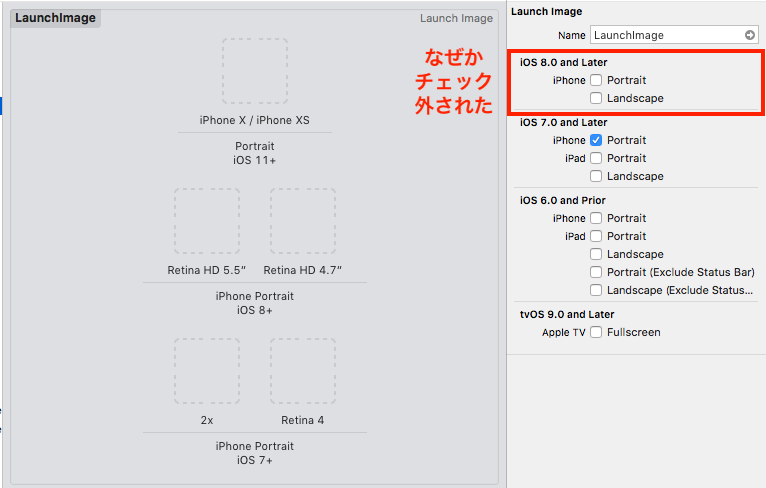
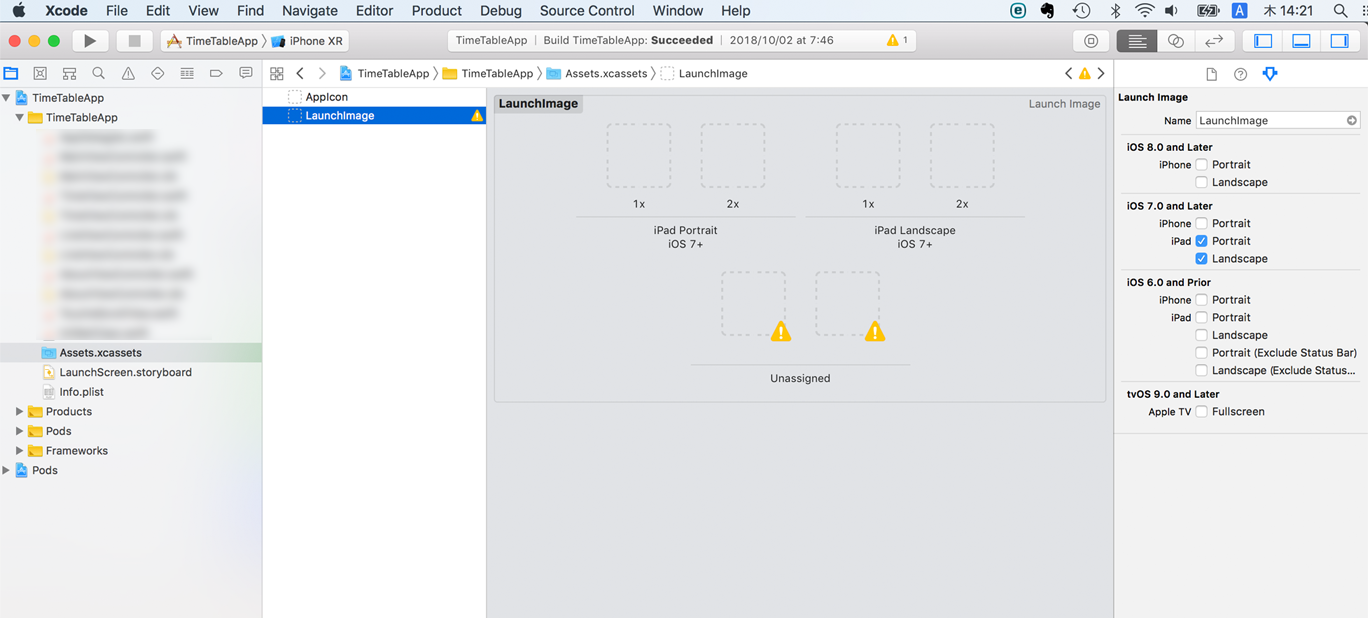
Xcodeのスプラッシュ画面 Launchimage の設定方法 アプリ開発の覚書 魔人ツールズ
Ios スプラッシュ画像 サイズ
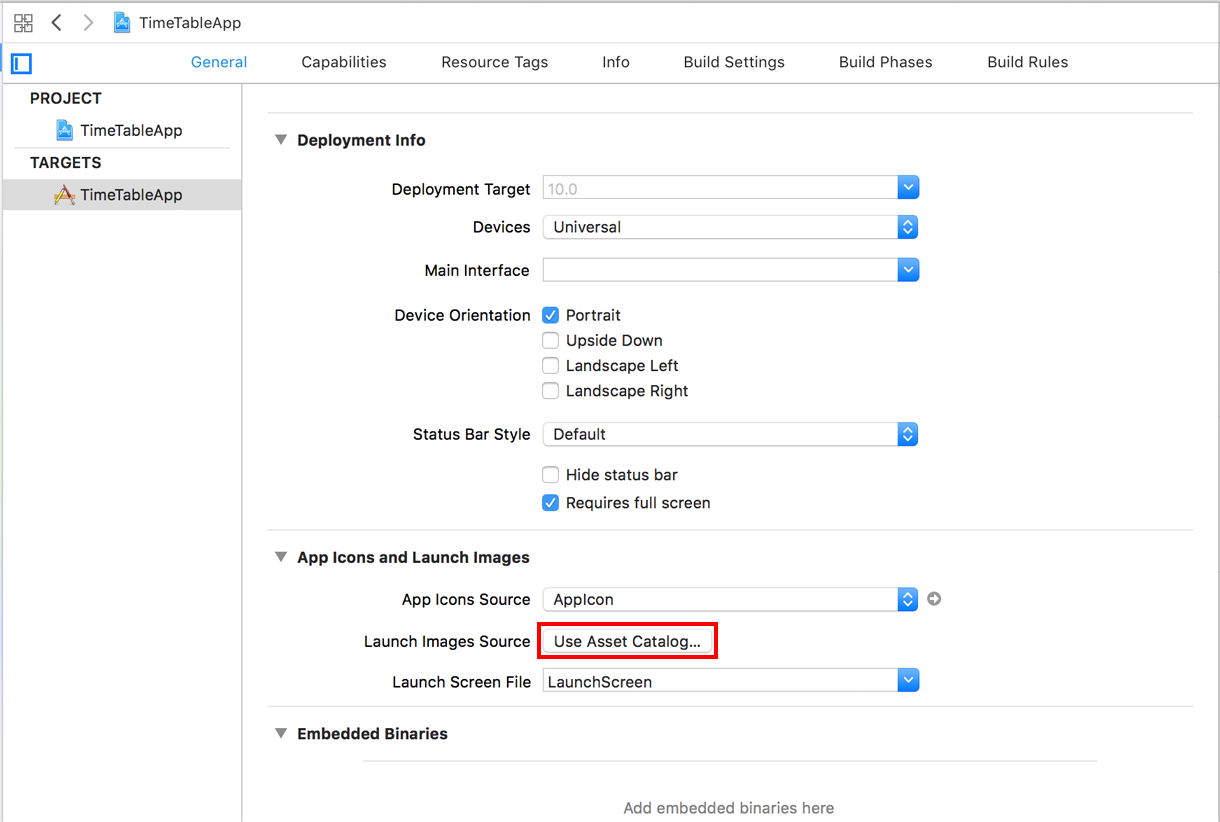
Ios スプラッシュ画像 サイズ- スプラッシュ画像と画面サイズ 先に答えを言いますと、原因は「スプラッシュ画像」でした。 スプラッシュ画像は、アプリが最初に立ち上がった際に表示される画像です。 私はスプラッシュ画像を、 「Imagesxcassets」 で設定をしていました。1905 画像 XamarinForms Images in XamarinForms ;




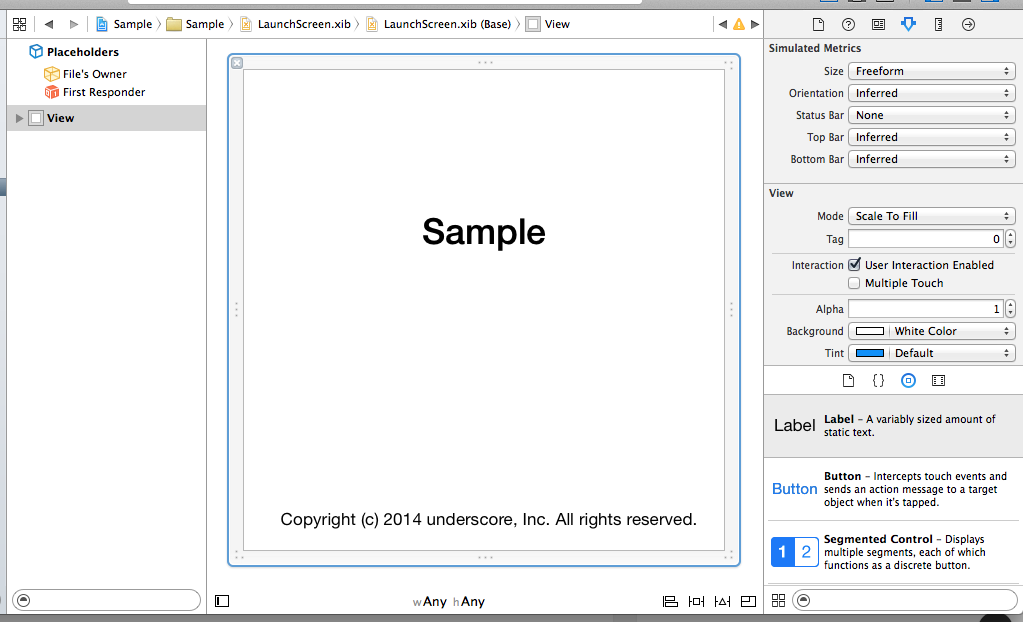
Ios 8 Xcode 6 Launch Screen スプラッシュ画面 を Interface Builder で作成できるようになりました Developersio
1 つの画像、またはサイズの異なる複数の画像を指定することができます。拡大縮小の処理を最小限にするため、1 つの多重解像度ビットマップか、サイズの異なる複数の画像を指定してください。) スプラッシュ画像 (470x3 標準)私は必要なDefaultスプラッシュ画面のサイズを知る必要があります。 13年7月(iOS 6)以降、これが常に使用されています: スプラッシュ画面 スプラッシュ画像 スプラッシュ サイズ アニ登録できる画像 「スプラッシュイメージ」で アップロード をクリックしてファイルを選択します。選択したロゴは画面左側のプレビューで確認できます。 登録した画像は幅 600 画像サイズ iOS
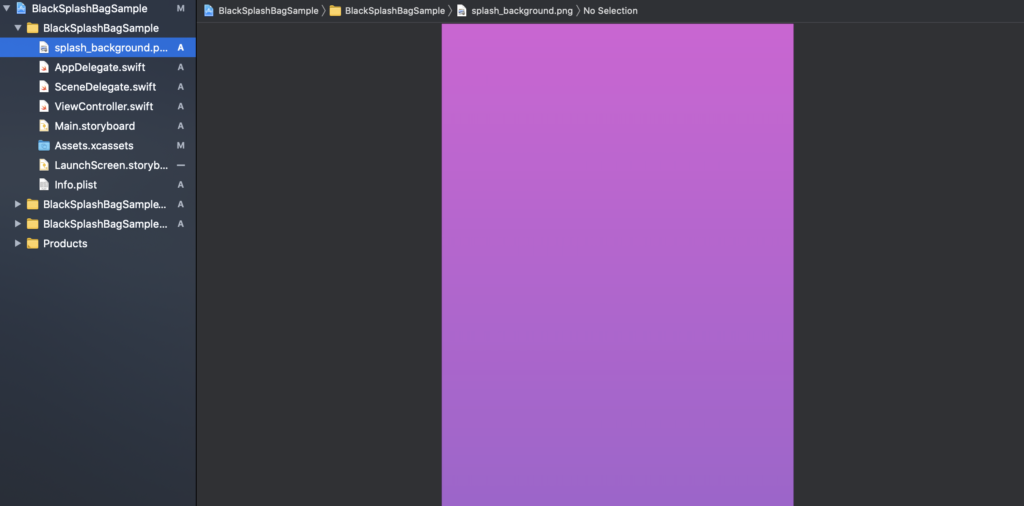
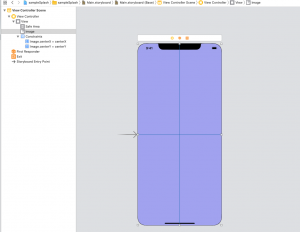
メイン画像はそれぞれサイズが違います スプラッシュ画像は背景の画像a_23が(W 1300 × H 1300)、ロゴとイラストがa_24(W 480 x H 7)です。メイン画像に比べ一回り大きいのでこちらでデザインを決めて、メイン画像に小さくリサイズします。 スプラッシュ画面をアセットカタログを使って設定 スプラッシュ画面は、アプリを起動した時に一瞬表示される画面です。 画像サイズ; Unity – iOSのスプラッシュ画面の画像サイズ iOSのスプラッシュ画面の画像サイズについてです。 設定に拡大縮小方法がいくつかあり、説明を見ても思ったようには拡縮されずに時間かかったりしてましたが、以下のように設定すると変な拡大などされずに表示されたのでメモ的に書いて
0416 iosの場合は、縦向きに使用した時の表示サイズは、 ・W640 × H1334 になります。 これは、最大の 14pixelの両端が切り取られるものだと解釈 できます。 イメージ的にはこんな感じにです。 スプラッシュ画像(背景) では最後にスプラッシュ画像です。この記事の内容 サンプルのダウンロード Download the sample イメージは、を使用してプラットフォーム間で共有でき XamarinForms 、プラットフォームごとに個別に読み込むことも、表示用にダウンロードすることも開発 画面 スプラッシュ画像 サイズ アプリ アイコン iphonex icon ios iphone uiimage ios8 resolution




スプラッシュ画面



いろいろ スプラッシュ画像 公開画像の10億コレクション
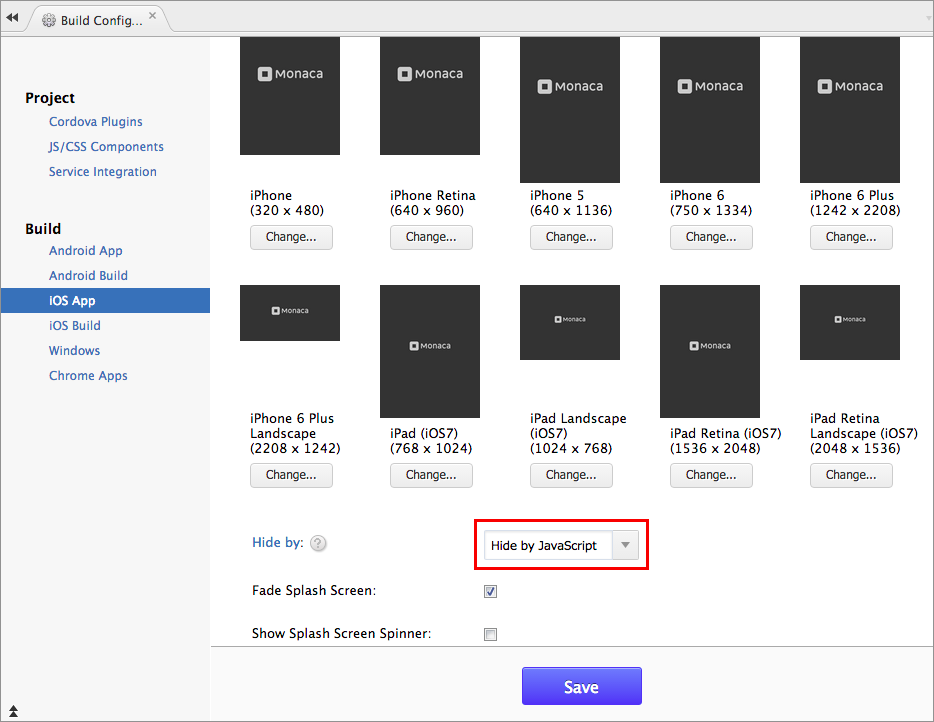
サイズ(px) 画像名(例) 35 inch 3 x 480 Defaults 35 inch Retina 640 x 960 Defaults@2x 40 inch Retina 640 x 1136 Defaults568h@2x 47 inch Retina 750 x 1334 Defaults667h@2x 55 inch Retina Portrait 1242 x 28 Defaults736h@3x 55 inch Retina Landscape 28 x 1242 DefaultsLandscape736h@3xIOS 向けの設定 Monaca クラウド IDE メニュー上で、 設定 → iOS アプリ設定 を選択します。 スプラッシュ画像 項目まで移動します。スプラッシュ画像の消去方法は、2 通りあります ( 自動的に閉じる 、または、 JavaScript で閉じる )。スプラッシュ画像背景(a_23)とスプラッシュ画像イラスト(a_24)を縮小したものである必要があります! トークルーム背景の違いに注意 トークの背景に設定される画像は、iOSとAndroidでつくり方が異なります。 それは 画像が配置される場所の違い です。




Iphoneでホーム画面のアプリを移動する方法 アプリを整理する裏技もご紹介 Iphone格安sim通信




スプラッシュスクリーン Unity マニュアル
しかも、ひとつひとつが解像度の高い画像であるため、アプリサイズを増加させる可能性があります。 圧縮効率の悪い複雑な絵柄を使用すると、スプラッシュ画面のためだけにアプリのダウンロードサイズを MB 以上増加させてしまうケースもあります。開発したアプリのスクリーンショットは 1242 × 28 (iPhone たて) 28 x 1242 (iPhone よこ) 48 × 2732 (iPad たて) 縦長:480 x 800 >




スプラッシュを一枚絵の画像にしている場合のiphone Xs Max Iphone Xrの最適化対応 Qiita




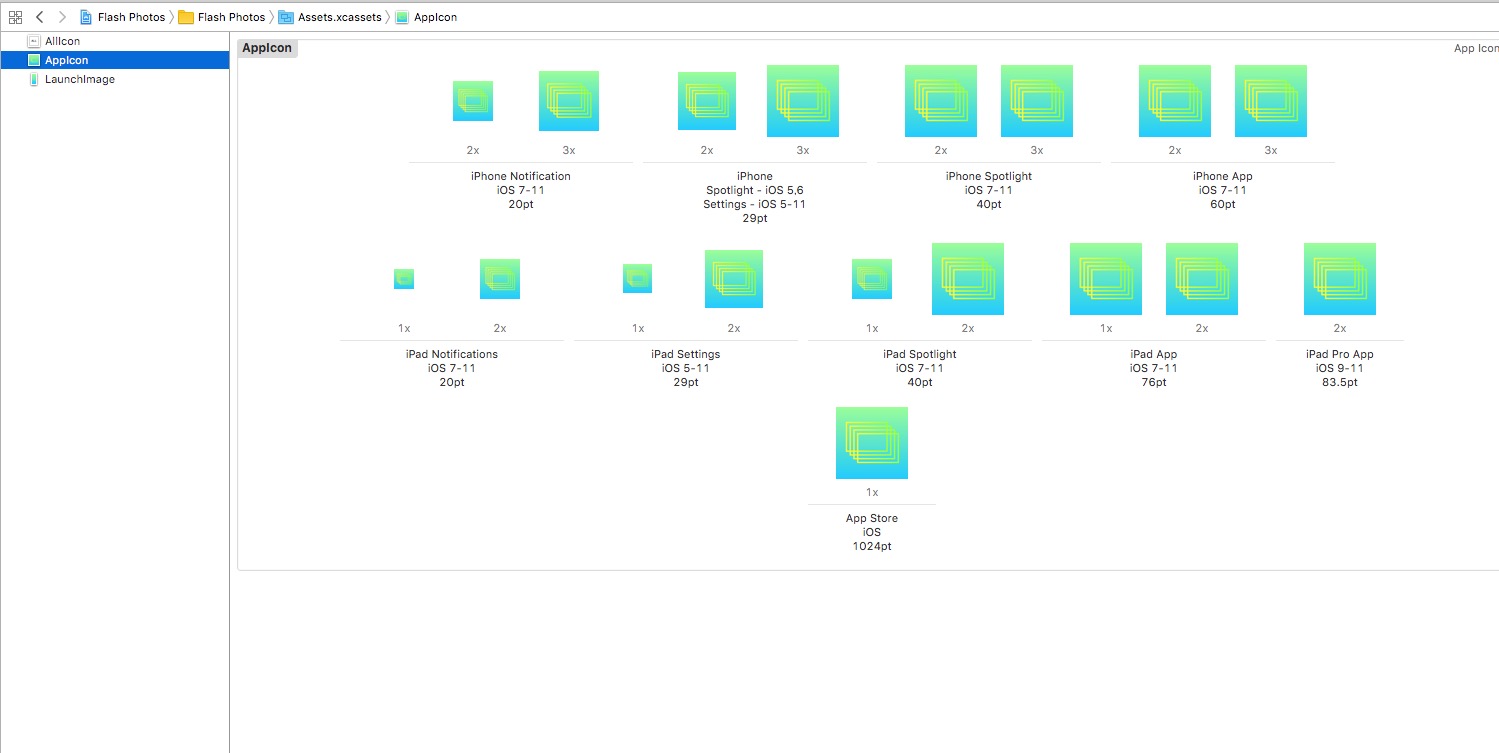
Assets Xcassetsの画像サイズ一覧 Qiita
iMyFone iPhone画像圧縮ツールは、写真を管理・整理してデバイスの容量を大幅に節約し、効率アップする最適な方法です。 方法2:メールでiPhoneの写真サイズを縮小 写真をメールで送信することでサイズを小さくする方法の一つです。The following are supported > Mobile Splash Screen 3×480 iPhone 35″/Retina 640×960 iPhone 4″/Retina 640×1136 iPhone 47″/Retina 750×1334 iPhone 55″/Retina




React Nativeアプリにスプラッシュ画面を追加する方法 Iosおよびandroid




モバイルの自社用カスタム設定 Servicenow Docs
クリエイターズ着せかえを作成する際に 必要な画像の個数(枚数)とサイズ(pixel) は以下の通りです。 ※フォーマットはすべて png形式 メイン画像 3個 iOS W 0×H 284 Android W 136×H 2 LINE STORE W 198×H 278 メニューボタン画像 個 iOS1x / iOS7 768 × 1024 2x / iOS7 iOS の iOSアプリに使用するスプラッシュスクリーン(ローンチイメージ)は、対象でバイスごとに名前とサイズが異なります。 以下に iPhone5以降に対応するスプラッシュスクリーン(ローンチイメージ)の名前とサイズを記述させていただきます。 iPhone5 / Default568h@2xpng / 640×1136 iPhone6 / Default667h@2xpng / 750×1334 iPhone6 plus / Default736h@3xpng / 1242×28




Xcode スプラッシュ画面 Launchscreen で画像が表示されない 画面が真っ黒になる事象の解消 Ios Swift



Objective C アプリ起動画面 スプラッシュ を動画に変更する Siro Chro
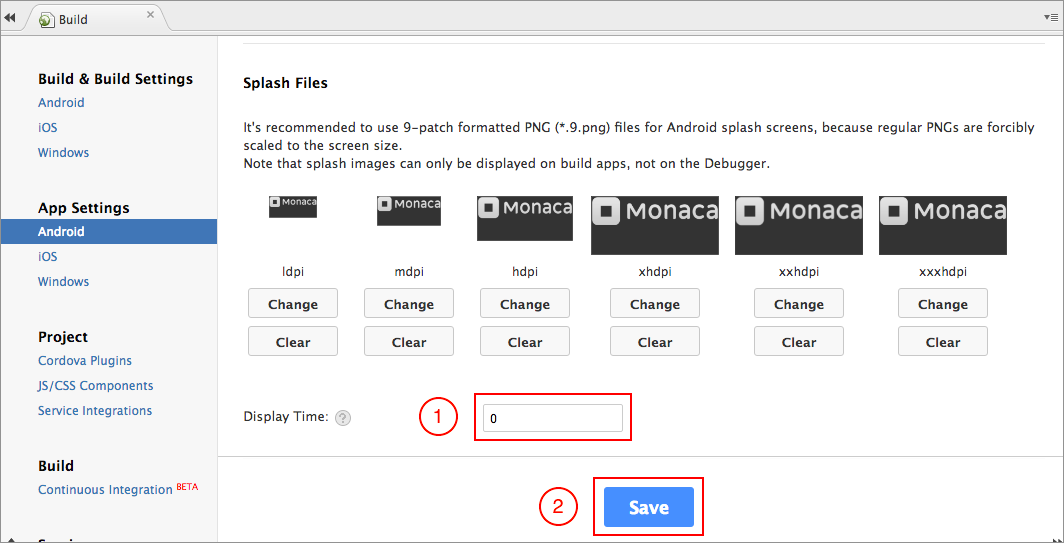
iPhoneは画面サイズそのままなのに、iPadのスプラッシュスクリーン画像はステータスバー分を除いたサイズになっているみたいですね。 App Store用の1024×1024サイズのアイコンが必要 iTunes Connectでアプリ申請時に「Large App Icon」を登録する必要があります。2219 タイトルに Android と書いてありますが、iOS のサイズも載せてあります。 プラグインは、以前にも紹介した cordovapluginsplashscreen を使います。 下記コマンドでインストールしてください。 1 cordova plugin add cordovapluginsplashscreen インストールが完了したら、スプラッシュスクリーン画像を用意します。 Androidは下記のサイズです。 ldpi – 0 x 3 mdpi – スプラッシュ画面はアプリを起動するたびに毎回表示されてユーザーの目に入るので、iOSアプリを作るにあたって非常に大切な要素です。 スプラッシュ画面を使って、自身やアプリのイメージを印象付けることができます。 初期状態のスプラッシュ画面




Ios Android アプリ開発で必要な画像のサイズ一覧 アイコン スプラッシュ等 合同会社バックアップ Ios Androidアプリ開発に強い制作会社




Flutter Native Splash Dart Package
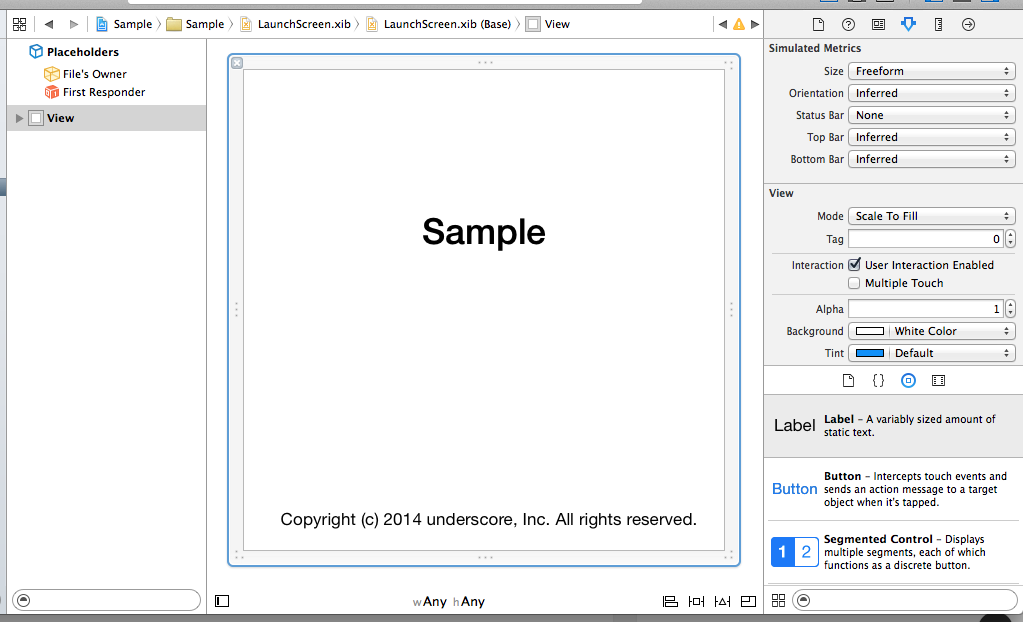
1305 768 × 1024 1536 × 48 2 スプラッシュ画像を登録する 画像の用意ができたら、Assetsxcassetsに登録します。 特に命名規則とかはないようですね。 最初はUniversalにだけ登録してみたのですが、それだけだとiPadで表示した際に結構小さく表示されたのでiPhoneとiPadを別々に登録しました。 ※とりあえずこれでやってみたら、iPhoneでもiPadでも良い感じに表示されたと Memo, iOSmobile Safariフルスクリーンに対応させるmetaタグやスプラッシュ画像の指定, イナヅマTVログ, Android, applemobilewebappcapable, applemobilewebappstatusbarstyle, appletouchicon, appletouchiconprecomposed, Brows, CSS3, HTML5, iOS, ppletouchstartupimage, Safari, status bar, web, iPhone, News, 1925 今回はLINE着せ替えのメイン画像3枚を作って行きましょう! 前回作成したスプラッシュ画像とロゴ+イラストを使用しますよ。 目次 <ios用 メイン画像作成> ①背景のサイズを縮小する;




Ios Player Settings Splash Image Unity Manual




Unityでアプリ起動時のスプラッシュスクリーン表示中に画面をタッチされると タイトル画面の表示が一瞬だけしかされずに ステージ選択画面へ遷移してしまう問題 夜更かし工房
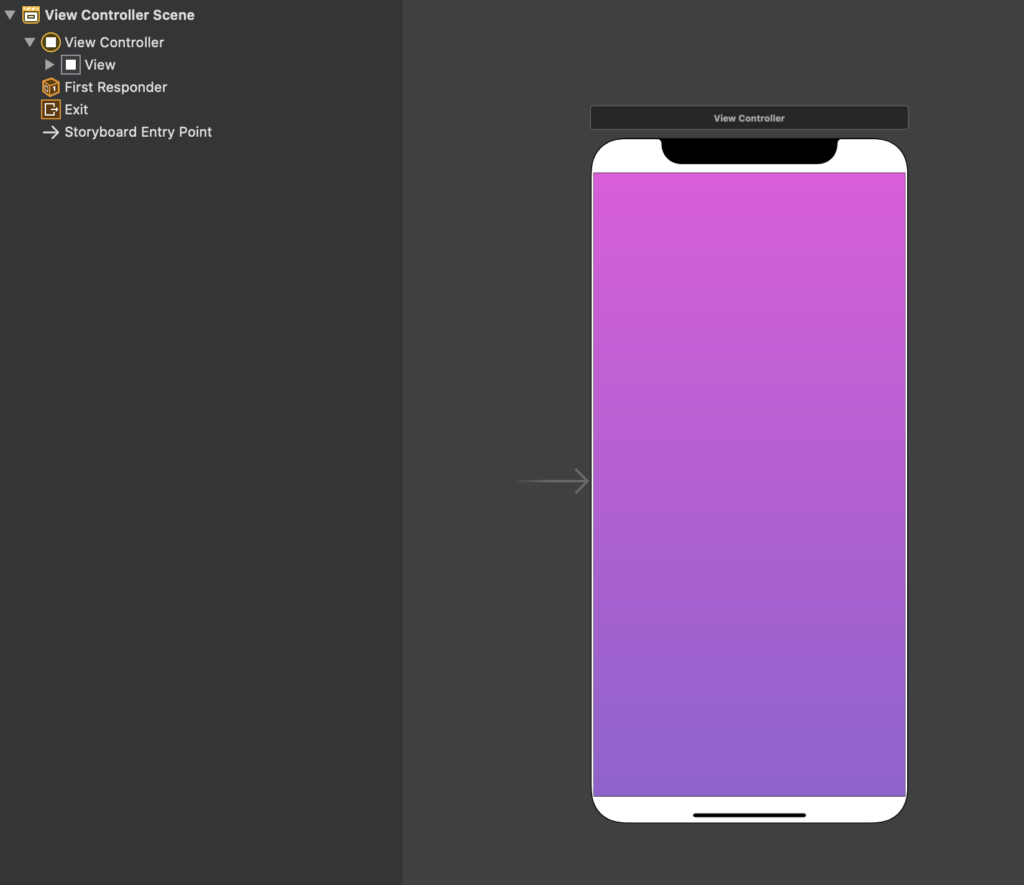
IOS スプラッシュスクリーンのカスタマイズ Unity Personal をサブスクリプション契約の場合は、ゲームがロードされている間デフォルトのスプラッシュスクリーンが表示されます。 これは Player 設定の Default Screen Orientation オプションに基づいています。 この スマホ・タブレットの解像度一覧表 下記の『画面の解像度(画面サイズ)の割合』に詳細は記載してますが、当方管理サイトでの 『iOS(iPhone・iPad)の割合』は 『7448%』 と、圧倒的に多いので、iOSをメインに一覧表を作りました。 Androidに関しては種類が多すぎるので、『画面 Xcode で iOSアプリ開発をしている際に、スプラッシュ画面が真っ黒になる事象が発生しました。 事象は以下のような感じで、アプリ起動直後に真っ黒な画面が表示されています。 スプラッシュ画面は、Xcodeプロジェクトを作成すると自動生成される LaunchScreenstoryboard を編集して作成していました。




Ios プラットフォームの Player 設定 Unity マニュアル




解決方法 Ios端末でpwaのスプラッシュ画面が真っ白になる Qiita
画像は画面サイズごとに用意する必要あり。 → 面倒。 そこでpwacompactというモジュールを利用する。アイコンとアプリ名を使っていい感じのスプラッシュを表示してくれる。用意するのはアイコンのみ! pwacompactの使い方 CDNでの使用が推奨されている。




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン




Iosアプリのスプラッシュ画面の作成と設定 注 Xcodeでクラッシュ発生 Qiita




Iosアプリ スプラッシュの登録 設定方法のメモ Ios13対応 Blog スワブロ スワローインキュベート



アプリ開発と実行 Ios




スプラッシュスクリーン Unity マニュアル



Xcode Ios Objective C Iphoneアプリのスプラッシュ画面 各種画面サイズのpng解像度メモ 思考の軌跡 試行の足跡




Unity Iosのスプラッシュ画面の画像サイズ Mizutani Kirin



Ios プラットフォームの Player 設定 Unity マニュアル




Appleのガイドライン変更にいち早く対応 アプリ起動画面 スプラッシュ の仕様を変更しました Iosのみ Yappli




アイコン スプラッシュ画像の設定 Iphoneアプリ開発用メモ Wiki Atwiki アットウィキ




Iphone Ipadアプリアイコンとスプラッシュスクリーン画像のファイル名 サイズをまとめてみた Titanium Mobile用 Memobits



Xcode Ios Objective C Iphoneアプリのスプラッシュ画面 各種画面サイズのpng解像度メモ 思考の軌跡 試行の足跡




Flutter スプラッシュ画面 Splash Screen を一瞬で実装する




Xcode Iosのスプラッシュ画像が反映されない時の対処法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



スプラッシュを一枚絵の画像にしている場合のiphone Xs Max Iphone Xrの最適化対応 Qiita




スプラッシュ画像の制御方法 Monaca Docs




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン




Kenji Sevenさんの事例 実績 提案 自作iosアプリのアイコンとスプラッシュ画面のデザイン この度 ご提案させて クラウドソーシング ランサーズ



Ldpi Mdpi Hdpi Xhdpiディスプレイのandroidスプラッシュ画面サイズ 例 Ldpiの場合は1024x768ピクセル Android 21




スプラッシュ画像を設定する Prott ヘルプセンター




Xcode スプラッシュ画面 Launchscreen で画像が表示されない 画面が真っ黒になる事象の解消 Ios Swift



Iosのスプラッシュ画面実装における注意点と実装方法 Qiita



Objective C アプリ起動画面 スプラッシュ を動画に変更する Siro Chro




コンデンサを使用してionicframeworkのアプリアイコンとスプラッシュ画面の画像を生成する




Ios 8 Xcode 6 Launch Screen スプラッシュ画面 を Interface Builder で作成できるようになりました Developersio




Xcodeのスプラッシュ画面 Launchimage の設定方法 アプリ開発の覚書 魔人ツールズ




Iphone Ipadアプリアイコンとスプラッシュスクリーン画像のファイル名 サイズをまとめてみた Titanium Mobile用 Memobits




ステップ7 アプリ情報を変更しよう アプリ名 アイコン Etc Meteor Iosアプリ開発入門




モバイルアプリにスプラッシュ画面をつくることの利点 アドビux道場 Uxdojo



Unrealengineでunrealeditorからアプリのスプラッシュ画像を設定する方法と必要なサイズをまとめる




Ios スプラッシュ画像のダークモード切り替え Teratail




Iosのスプラッシュスクリーンを作成する方法 Launchscreen Storyboard Xamarin Ios Itブログ時々なんでもブログ




Iosアプリ スプラッシュの登録 設定方法のメモ Ios13対応 Blog スワブロ スワローインキュベート




ステップ7 アプリ情報を変更しよう アプリ名 アイコン Etc Meteor Iosアプリ開発入門



Xcode で Ios アプリアイコンを設定する方法 Ios アプリの開発 Ios 開発入門




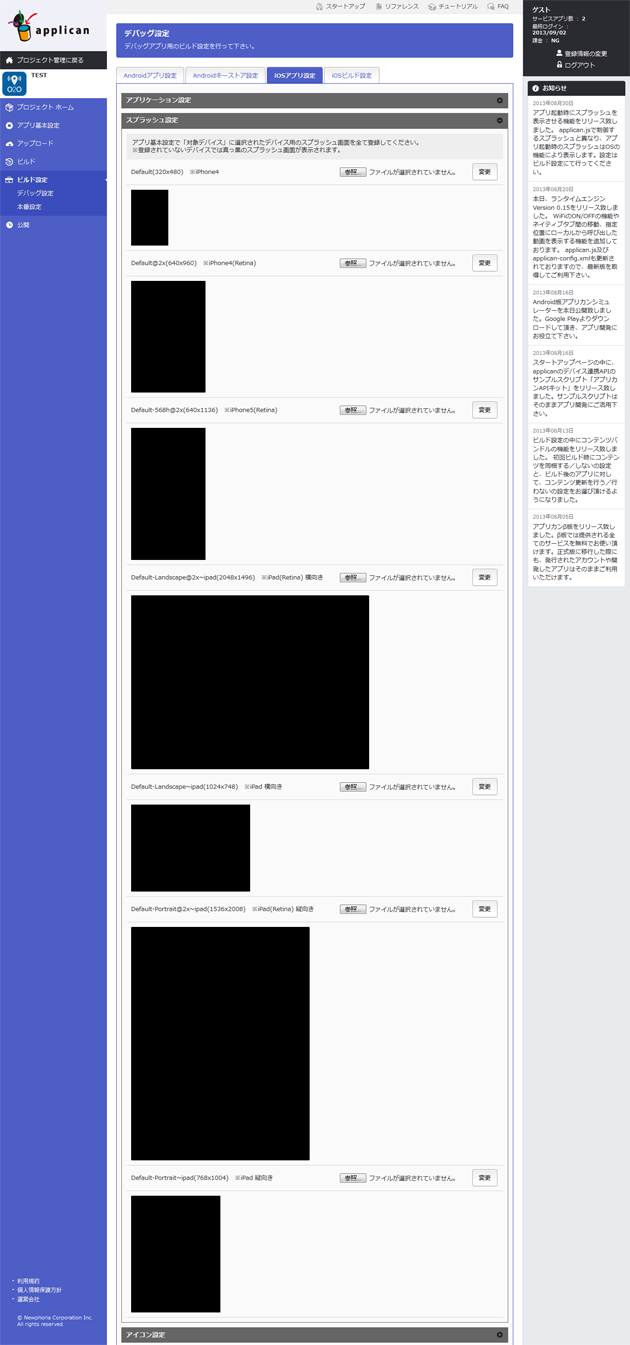
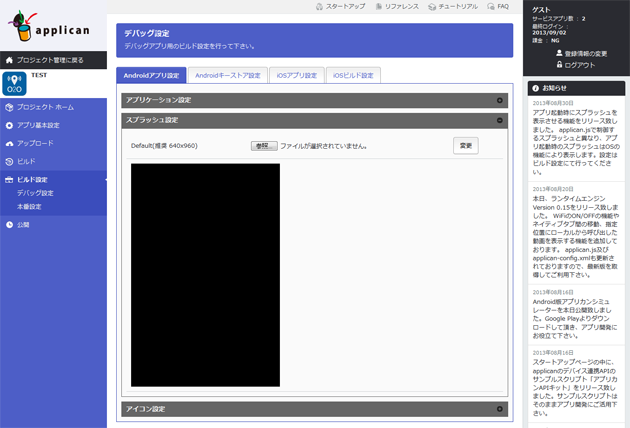
アプリケーション起動時にスプラッシュ画像を表示するには チュートリアル アプリカン アプリ開発支援プラットフォーム




Ios 8 Xcode 6 Launch Screen スプラッシュ画面 を Interface Builder で作成できるようになりました Developersio




アプリスプラッシュ画面 のアイデア 25 件 画面 スプラッシュ画面 画面デザイン




スプラッシュ画像を設定する Prott ヘルプセンター




Xcode スプラッシュ画面 Launchscreen で画像が表示されない 画面が真っ黒になる事象の解消 Ios Swift




急募 Ios Snsアプリアイコン スプラッシュ画面のデザインの依頼 外注 アイコン作成 ボタンデザインの仕事 副業 クラウドソーシング ランサーズ Id




スプラッシュを一枚絵の画像にしている場合のiphone Xs Max Iphone Xrの最適化対応 Qiita




Iphone Ipadアプリアイコンとスプラッシュスクリーン画像のファイル名 サイズをまとめてみた Titanium Mobile用 Memobits




アプリをiphone Xに対応させる 基礎編 自動化 Work




App参考 Splash Launch Screen のアイデア 63 件 スプラッシュスクリーン スプラッシュ画面 Lp デザイン




Unityでアプリ起動時のスプラッシュスクリーン表示中に画面をタッチされると タイトル画面の表示が一瞬だけしかされずに ステージ選択画面へ遷移してしまう問題 夜更かし工房



Xamarin Ios アプリの起動画面 Xamarin Microsoft Docs




Xcode スプラッシュ画面 Launchscreen で画像が表示されない 画面が真っ黒になる事象の解消 Ios Swift




Xcodeのスプラッシュ画面 Launchimage の設定方法 アプリ開発の覚書 魔人ツールズ




Ios8にてlaunchscreen Xibを使用せずに従来通りの起動画面 スプラッシュ 画像を使いたい場合の対処 Makotton Com




スプラッシュスクリーン Unity マニュアル




Iosアプリ スプラッシュの登録 設定方法のメモ Ios13対応 Blog スワブロ スワローインキュベート




Launch Screen Visual Design Ios Human Interface Guidelines Apple Developer




アプリケーション起動時にスプラッシュ画像を表示するには チュートリアル アプリカン アプリ開発支援プラットフォーム




Flutter Native Splash Dart Package




シームレスなスタートのための起動画面の設計 見つける Apple Developer



アプリをリリースする時に用意したもの Ios版 Tama Lab



Iosでスプラッシュ画像 起動画面 を長く表示する 酢ろぐ




Ios 13の不具合 アプリの動作不良 各種問題報告まとめ ゴリミー




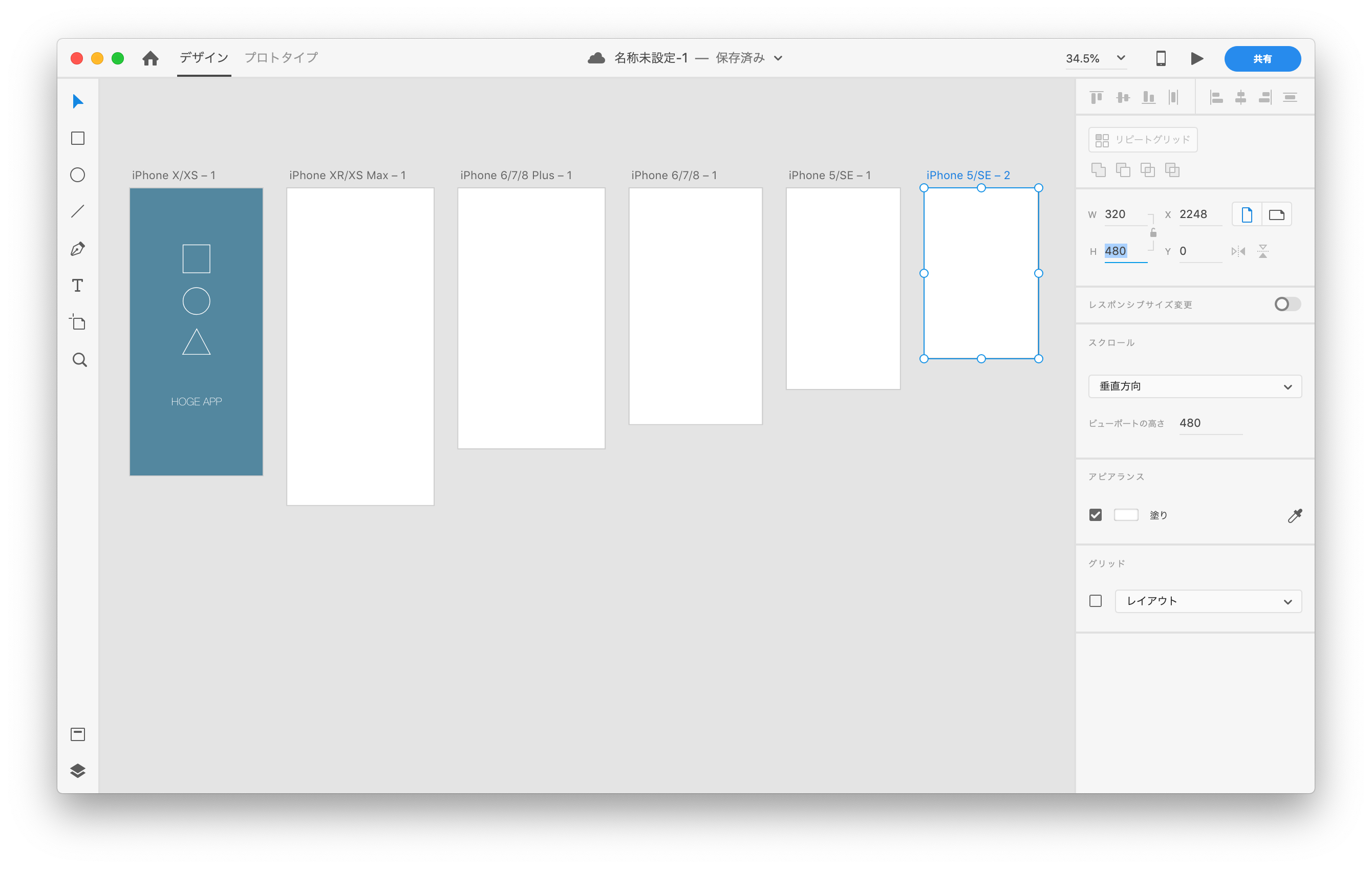
Adobe Xdでiosアプリのスプラッシュ画像を一括書き出しする Qiita




Ios アプリ起動時のスプラッシュ画像がぼやける Teratail



Ios For Designer Shinta S Site




Androidアプリのuxデザインで注意すべき4つのポイント Ux Milk




スプラッシュを一枚絵の画像にしている場合のiphone Xs Max Iphone Xrの最適化対応 Qiita



Ldpi Mdpi Hdpi Xhdpiディスプレイのandroidスプラッシュ画面サイズ 例 Ldpiの場合は1024x768ピクセル Android 21




スプラッシュ画像を設定する Prott ヘルプセンター




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン




Launch Screen Visual Design Ios Human Interface Guidelines Apple Developer




スプラッシュ画像の制御方法 Monaca Docs



Xcode Asset Catalog の使い方と画像リソース管理について Xcode 5以降 Siro Chro




Unity Iosのスプラッシュ画面の画像サイズ Mizutani Kirin




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン




Adobe Xdでiosアプリのスプラッシュ画像を一括書き出しする Qiita




Unityのわからん スプラッシュ画像のサイズ ろくのじのブログ




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン



Phonegapプラグインのインストール方法 Phonegapで最速アプリ開発 Ios Android両対応 ニフティものづくりブログ




Unity Iosのスプラッシュ画面の画像サイズ Mizutani Kirin




Xamarin Formsでスプラッシュ 起動画面 でオリジナルの画像を表示しようとしてはまった話 Ios ぬるぽ




自作iosアプリのアイコンとスプラッシュ画面のデザインの依頼 外注 アイコン作成 ボタンデザインの仕事 副業 クラウドソーシング ランサーズ Id




アプリ開発ブログ 仮 Launchimage スプラッシュ画面 の大きさは適切に




スプラッシュ画面




スプラッシュ画面 アプリにとって重要で10の刺激的なデザイン




アップルが最新os発表 ウィジェットでホーム画面のカスタマイズが可能に Iphone ホーム画面 ホーム画面 Iphone 画面




Appleのガイドライン変更にいち早く対応 アプリ起動画面 スプラッシュ の仕様を変更しました Iosのみ Yappli




コメント
コメントを投稿