++ 50 ++ wordpress サイトアイコン 198174-Wordpress サイトアイコン 透過
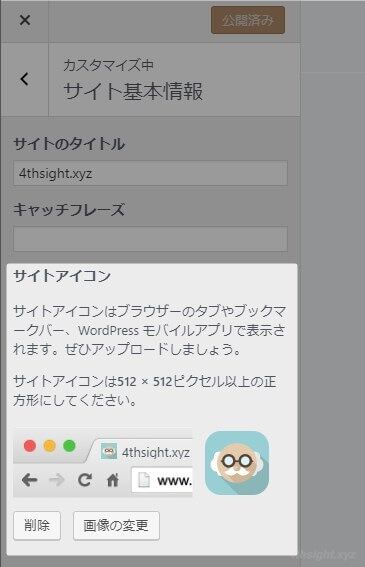
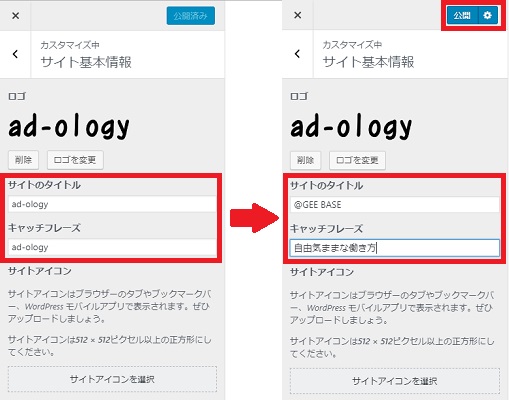
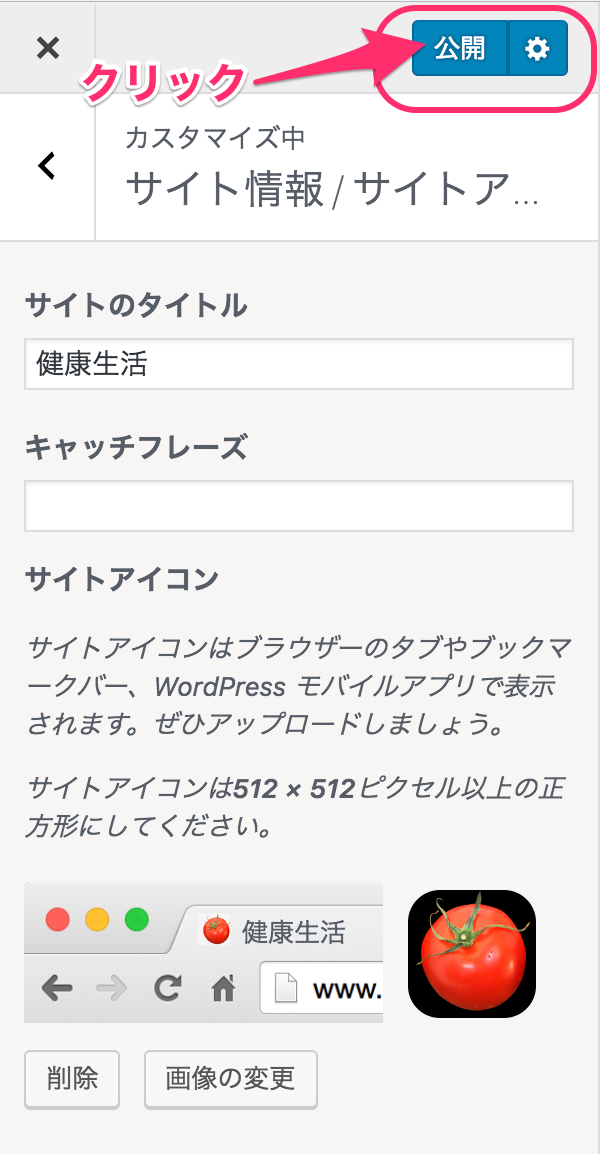
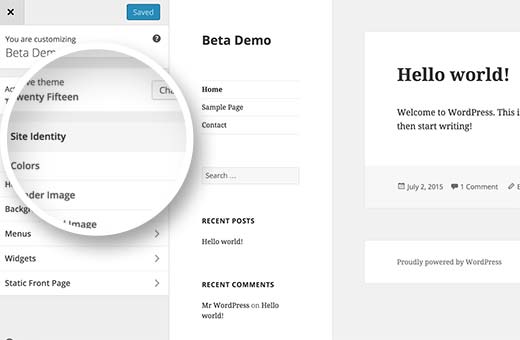
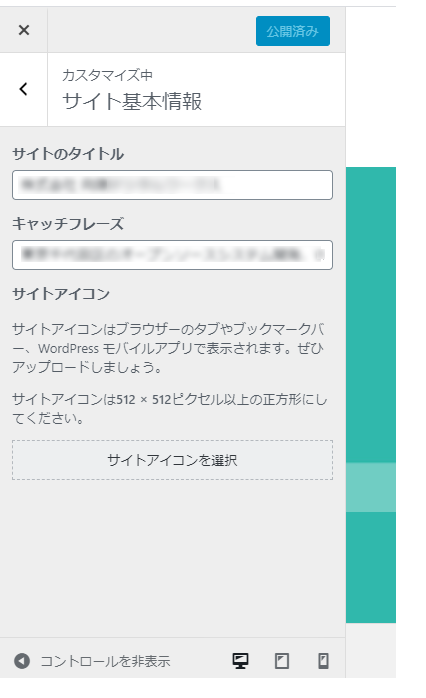
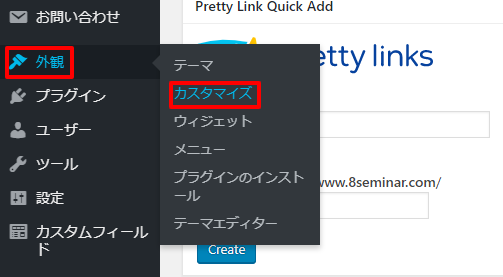
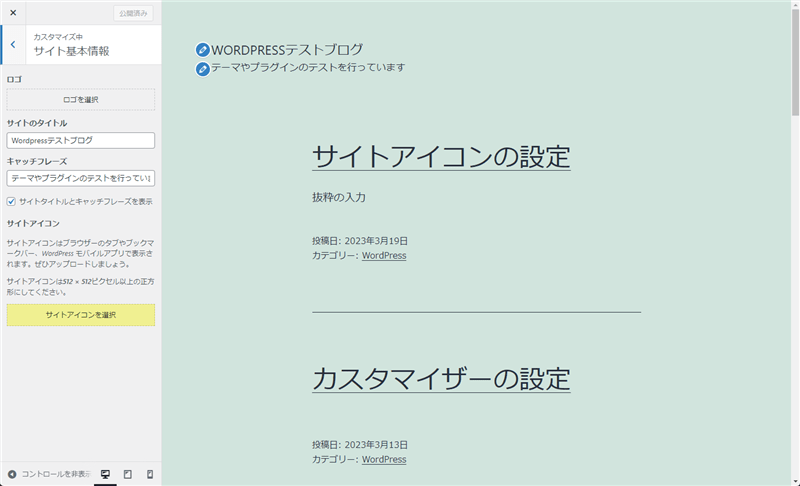
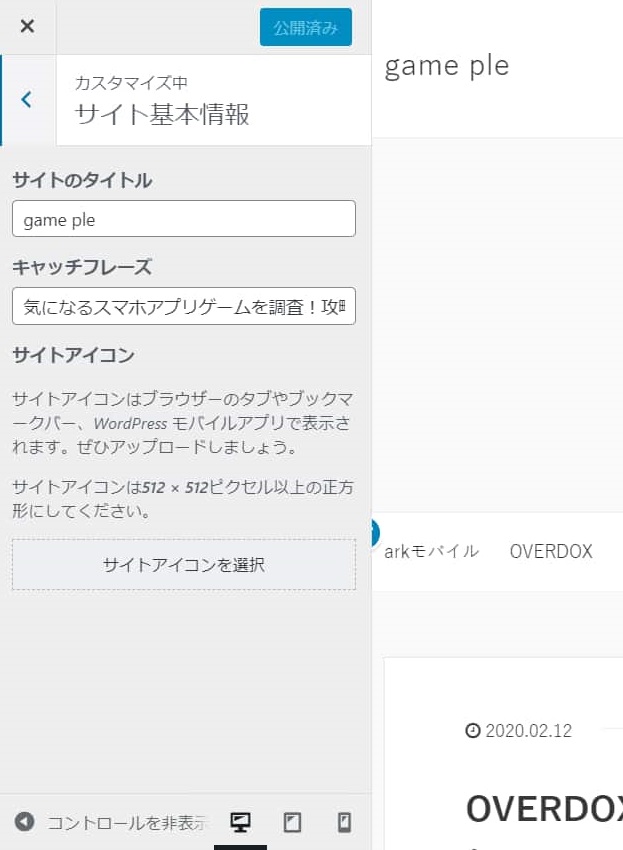
10/2/ · サイトアイコン(ファビコン) とは ブログやサイトのシンボルになるアイコン画像 のことです。 WordPressでは、サイトアイコンについて以下のように説明されています。 サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。 ぜひアップロードしましょう。 サイトアイコンは色々なところで表示されますねCocoonでサイトアイコン(ファビコン)の変更方法 まずは、Wordpress上でのファビコン変更方法から。 サイトアイコン用の画像準備 Cocoon公式サイトにてファビコン推奨サイズは512px×512pxのPNG画像とありました。 サイドメニューから外観カスタマイズを開く4/7/ · サイトアイコンにプレビューが見れるので、問題がなければ画面上部の「公開」をクリックしてください。 以上でファビコンの設定は完了です。 プラグインで設置する WordPressのバージョンが古い場合、デフォルトの機能でファビコンを設定できません。

ワードプレスのサイトアイコン設定方法 たった3分で完了 Rickbook
Wordpress サイトアイコン 透過
Wordpress サイトアイコン 透過-7/7/19 · サイトアイコンとは、 「Web上でサイト名の横などに表示される独自アイコンのこと」 です。5/28/ · 自社のWebサイトをCMSで構築しているならより手軽に設定できます。まずはWordPressの場合。手順は以下の通りです。 外観 ↓ カスタマイズ ↓ サイト基本情報 ↓ サイトアイコン ↓ 用意した画像をアップロード ただし、ver43以降のみ対応である点に注意して


So Bindest Du Ein Favicon In Wordpress Ein 4 Moglichkeiten
こんな感じで文中にアイコンを挿入出来るようになっています。 基本的な使い方 使えるアイコンの一覧は下記のページにあります。 Font Awesome 薄いグレーで表示されているものは利用できないので、それ以外で任意のアイコンを選んでクリックして4//17 · WordPress, アイコン, デザイン, 画像, 超初心者 1件 WordPress サイトアイコンをオリジナルのものに変更します。 サイトを表示すると、タブにアイコンが表示されます。 Webサイトのアイコンのことを 「ファビコン」 といいます。4/24/ · WordPressテーマCocoonをNeumorphismデザインにするスキン「凸凹」を作成しました! WordPressクラシックエディタからブロックエディタへの乗り換え、後回しにしていませんか? WordPressのサイトアイコン(ファビコン)設定実演動画
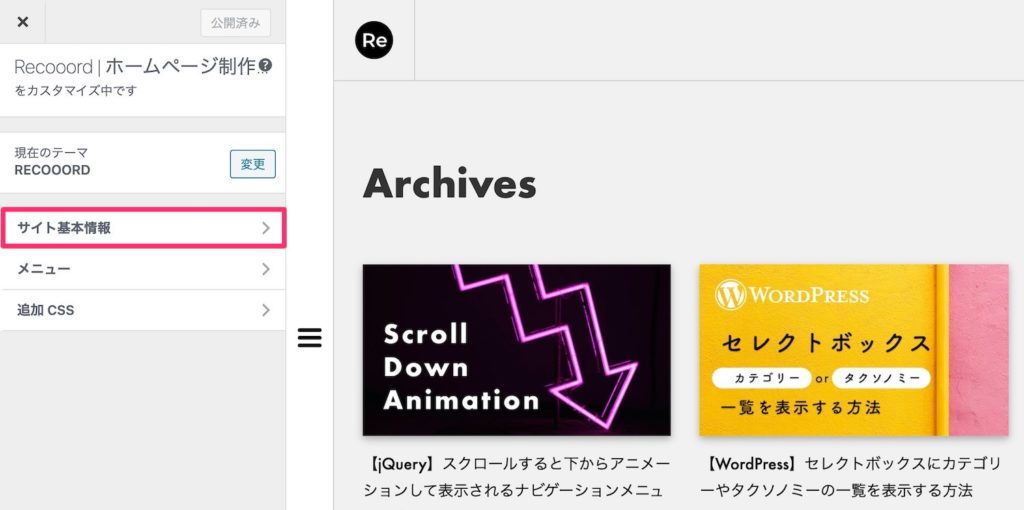
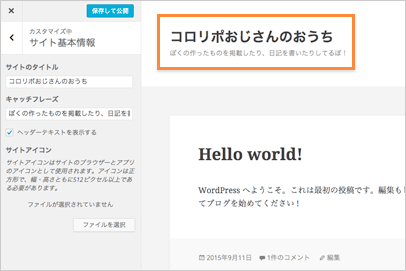
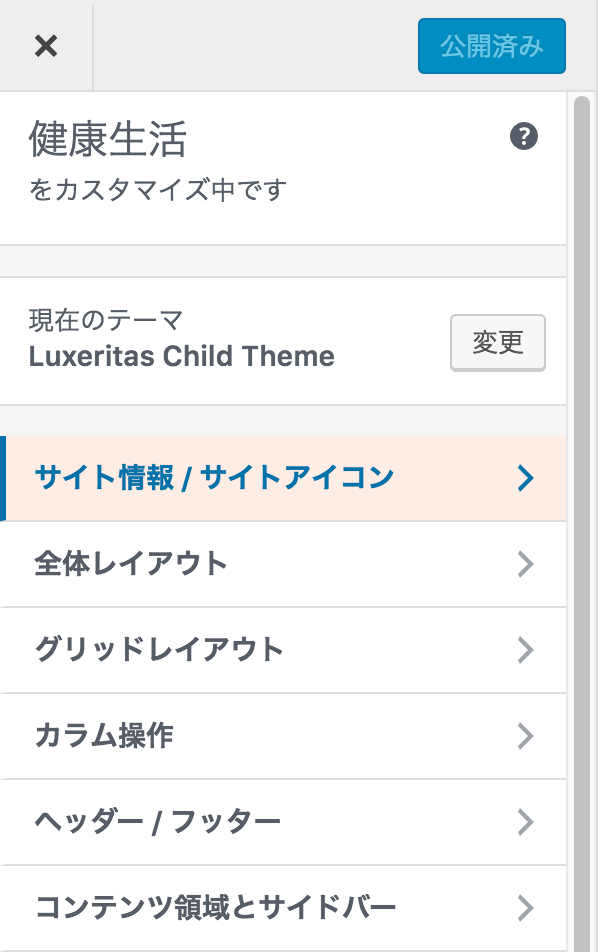
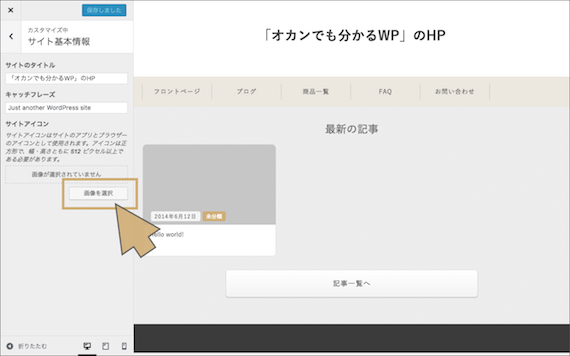
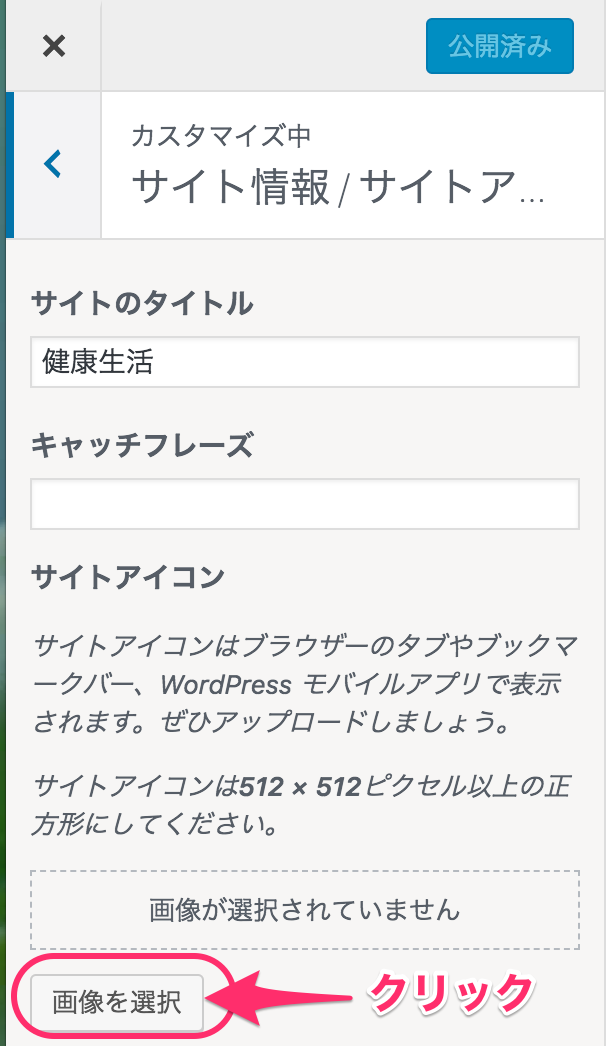
3/5/ · WordPressのホームページアイコンを設定する方法 WordPressにホームページアイコンを設定する場合、WordPressのテーマによっても違いますが、 基本的にはダッシュボード内の設定で行う ことができます。 手順は下記の通りです。 外観→カスタマイズ;2/25/16 · WordPressの サイトアイコン機能の注意点 サイトアイコン設定機能を使えば、手軽にファビコンを設定できますが、「ico」形式の画像を設定できません。 また、出力されるタグは下記の4つで固定になります。1/30/19 · サイトアイコンの設定方法 WordPressのダッシュボード右メニューで、外観>>カスタマイズ をクリックします。 サイト基本情報の右にある >をクリックします。 サイト基本情報の画面が表示されます。 画面下の 画像を選択 をクリックします。
6/12/19 · 「サイトアイコン」を設定するには、ファビコン用の画像( 推奨:512px × 512px以上の正方形 )を用意をして、WordPressの「メディア」にアップロードをします。あとは、使いたいアイコンを選んでコピペするだけ 準備が出来たら、アイコンを表示するためのソースを取りに、下記サイトに行きましょう。 WordPress › Dashicons WordPress Developer Resources;7/11/19 · WordPressのサイトアイコンのサイズ WordPress(ワードプレス)に設定できるサイトアイコンのサイズは、上記の画像のにもあるように 512×512ピクセル 。 Windows10の標準ペイントソフト「ペイント3D」



外部サイトの画像をwordpressのサイトアイコンに設定する トイレのうず ブログ



超簡単 Wordpressにサイトアイコン ファビコン 設定 プラグイン不要 Purple Life
1/31/18 · サイトアイコンの設定を行うには、まずWordPress管理画面を開いて、「外観→テーマカスタマイザー」を選択します。 あとは、「サイト基本情報」設定項目から「サイトアイコン」を設定後、「公開」ボタンを押してください。 これでサイトアイコンの設定は完了です。11/24/ · ワードプレスのサイトアイコン とは、Webページを閲覧している際、 ページタイトルの左に表示される小さな画像のこと。 忘れがちな部分ですが、 ブランディング にもつながる大切な要素WordPressの管理画面から「カスタマイズ」>「サイト基本設定」へと進んでください。 サイトアイコンを設定 ここでサイトアイコン(ファビコン)を設定しましょう。 「画像を選択」をクリックして、サイトアイコンに設定したい画像を選びます。


Wordpressでサイト用のアイコンを設定する方法 便利なデジタル生活



Wordpressでサイトアイコン ファビコン を設定する方法 Webst8のブログ
4/3/17 · WPの機能を利用してサイトアイコンを作成 1サイトアイコン用の画像を作成 サイズ:512×512px *512×512px以上が推奨 フォーマット:PN7/12/18 · faviconの画面を表示すると、 PC向けのアイコンを設定するBrowser Icon と、 モバイル向けのアイコンを設定するTouch Icon の項目があります。 今回はどちらも設定するため、Add Icon、Set Iconの両方からアイコン画像をアップロードしましょう。WordPress 43日本語版から、サイトアイコン(ファビコン)の設定が簡単に出来るようになりました。 画像さえ用意しておけば、 あっ!という間 に設定できます。 早速、サイトアイコンを表示させ


Cocoon でサイトアイコン Favicon アップルタッチアイコン を設定する方法 Hsp内向型人間のリモートワーク転職 在宅副業ブログ



ワードプレスのサイトアイコン設定方法 たった3分で完了 Rickbook
2/22/19 · それがサイトアイコンです。 今回は、WordPressで作ったサイトに、自分で作ったアイコン を設定します。 1 画像を準備する まずは、アイコンにしたい画像を準備します。アイコンロゴ は、サイト名またはロゴの右端に表示されるアイコンです。 アイコンロゴ[SP] は、 スマホ実機 でWebサイトを閲覧した際に表示される項目です。3/12/16 · あなたのサイトに「ファビコン」は設置してありますか? 今のWordPress 43以降なら、基本機能で「サイトアイコンの設置」があるので、512px四方の画像を用意すれば、3分で設置できます。サイトの印象アップ・信頼性アップに有効なのでぜひ


3 Easy Ways To Add A Favicon In Wordpress


Wordpress カスタマイザーで設定したサイトアイコンからapple Touch Iconのタグを削除する方法 よしあかつき
6/16/ · WordPressでサイトアイコンを設定・サイトにこだわりのアイコンを ブラウザのタブにサイト名の前に表示されるアイコン、サイトアイコンというそうです。 黄色いまるで囲ったこれです。 私のサイトでは名古屋城税理士、として「 いらすとや 」さんの名古屋城画像をいただいています。 WordPressでサイトをつくりはじめた当初、サイトアイコンはWマークになってい2//18 · WordPressアイコンのプラグイン「Visual Icon Fonts」が超便利! WordPress・PC Twitter Facebook 0 はてブ 0 Pocket 0 LINE コピー 1802 いろんなサイト8/21/18 · WordPressでの設定 サイトアイコンの設定 ダッシュボードの左メニューで 外観>>カスタマイズ をクリックします。 サイト情報/サイトアイコン メニューの サイト情報/サイトアイコン をクリックします。 画像を選択 をクリックします。


Wie Man Ein Wordpress Favicon Zu Seiner Webseite Hinzufugt 3 Einfache Optionen



Wordpressでサイトアイコン ファビコン を作成 設置する方法 4thsight Xyz
4/12/ · この記事を読めば WordPressでファビコン(サイトアイコン)を追加する方法がわかります。 ファビコン(サイトアイコン ※1 )は、ウェブブラウザーで何のWebサイトが特定するのに役に立つ小さな画像です。 ※1この後の説明では、ファビコンに名称を統一します。2/2/21 · WordPressでサイトアイコンを設定する前に、事前にサイトアイコンとして設定する画像( 横512px * 縦512px以上の正方形画像 )を用意します。8/27/18 · サイトアイコン(Wマーク)の変更方法 このまま記事を終えたら何の役にも立たないゴミ記事になってしまうので1つお役立ち情報をご紹介します。 Embedすると、サイトアイコンがWordPressのアイコン(Wのマーク)のままになっている場合があると思います。


Wordpressの管理画面にファビコンを表示するための設定方法 ディレイマニア


How To Add A Favicon To Your Wordpress Blog
1/31/17 · サイトに重要なロゴやアイコン、ファビコンまで設定出来ます。 ロゴ画像 ロゴ画像はヘッダーに表示されます。推奨サイズは250×60ですが、どのサイズでもサイトのレイアウトが崩れることはありません。div2/12/14 · WordPress, ブログ iPhoneのホーム画面にWebサイトのショートカットを設定すると、デフォルトだとサイトのキャプチャー画像が表示されます。 折角だからオリジナル感を出したいという方にオリジナルアイコンの設定方法をご紹介します。



Wordpressにサイトアイコン ファビコン を設定する方法 Affilabo Com



Wordpressでファビコンを設定する方法 サイトのアイコン Ritozeblog


Realfavicongeneratorでwordpressにファビコンを設定する方法



Wordpressで出力されるサイトアイコン ファビコン等 タグをカスタマイズする方法


Googleの検索結果にファビコン表示が実装へ Wordpressでの設置と作成


Wordpressの使い方 ファビコンの設定 Web Livrer


ファビコン って何だ Wordpress用サイトアイコンの設置方法 プラグイン不要


Wordpressでサイトアイコン ファビコン を設定する方法 Webst8のブログ


Favicons In Wordpress Einfugen 3 Moglichkeiten Ionos



Wie Man Ein Wordpress Favicon Zu Seiner Webseite Hinzufugt 3 Einfache Optionen


So Bindest Du Ein Favicon In Wordpress Ein 4 Moglichkeiten



Wordpressの管理画面でfavicon ファビコン を設定しよう Recooord ホームページ制作で扱うコード プログラムを掲載


Creating A Favicon Wordpress Org


Wordpress Faviconまたはsite Iconを作成および追加する方法



Wordpressでファビコンを設定する方法 実はタグを書く必要なし Webマスターの手帳



Wordpressのサイトアイコン ファビコン の簡単な作り方 コウの雑記帳


タブの横のファビコンを変更 桜咲く


So Bindest Du Ein Favicon In Wordpress Ein 4 Moglichkeiten



サイトアイコン ファビコン の設定方法 Wordpressテーマ Stork19 ストーク19



Wordpressでサイトアイコン ファビコン を作成 設置する方法 4thsight Xyz


Wordpressでfavicon ファビコン を設定する方法 More Web



ファビコンとスマホのタッチアイコンが簡単設定できるプラグイン Favicon Rotator ワードプレステーマtcd



Wordpress サイトアイコン ファビコン の設定方法 ツルのwordpress



Wordpressでファビコンやアイコンを設定する方法 ブロギングライフ


Favicon機能廃止のお知らせ アップデート情報 無料wordpressテーマ Bizvektor ビズベクトル


ファビコン Favicon サイトアイコン Apple Touch Icon はwordpressなら簡単にできちゃう ごきげんよう2 0



ファビコンをオリジナルの画像にする サイトアイコンの設定 Wordpress Yoshi Tech Blog



Wordpressの使い方 サイト基本情報の編集 ホームページ ブログ作成 マニュアル レンタルサーバーならロリポップ


Wordpress Favicon Einfugen Andern So Geht S 21


Wordpressでfaviconを設定するのに必要な画像は512 512の1枚だけだった ヘッダーもプラグインもいじる必要なし Workerブログ 仕事を続けるための工夫


Wordpressでファビコン サイトアイコン を設定する方法 Naifix


Diverテンプレートのサイトアイコン ファビコン 設定方法 Wordpressテーマ Diver詳細解説マニュアル


1


Wie Man Ein Wordpress Favicon Zu Seiner Webseite Hinzufugt 3 Einfache Optionen



Wordpress ワードプレス でサイトアイコンを設定する方法 初心者向け ファビコン Favicon を表示させてブラウザのタブやお気に入りで目立とう Ringo


サイトアイコン Favicon をwordpress標準機能で設定する デフよん


Google 検索結果にも表示しよう Nishiki Pro ファビコンを設定する方法 サポトピア



自動設定されるwordpressのファビコンを変更 非表示にする方法 New Standard


ファビコン って何だ Wordpress用サイトアイコンの設置方法 プラグイン不要


How To Use All In One Favicon To Add More To Wordpress Greengeeks


Wordpressのサイトアイコン ファビコン を設定する3つの方法 Ryob Net


Wordpress ファビコンとアップルタッチアイコンを実装してサイトの注目度を高める ウェブの触手


Wordpressのサイトアイコン ファビコン を設定する3つの方法 Ryob Net


ファビコン サイトアイコン の設定方法



Wordpressのfavicon サイトアイコン を登録する はますけブログ



Wordpress ワードプレス でサイトアイコンを設定する方法 初心者向け ファビコン Favicon を表示させてブラウザのタブやお気に入りで目立とう Ringo


ワードプレスでファビコン サイトアイコン を設定する方法 ブロブロ


Wie Man Ein Wordpress Favicon Zu Seiner Webseite Hinzufugt 3 Einfache Optionen


サイトアイコン ファビコン を設定したい Wordpress ワードプレス どうする設定こんな方法で解決



Wordpressでファビコン サイトアイコン を設定する方法 Naifix


3 Easy Ways To Add A Wordpress Favicon In 21 Beginner Friendly Guide


Wordpressでfavicon ファビコン を設定する方法 More Web


Wordpressでファビコンやアイコンを設定する方法 ブロギングライフ


How To Add A Favicon To Your Wordpress Site Wp Engine



Wordpress 5 4 以降で Favicon ファビコン が Wordpress のデフォルトアイコンになるのを防ぐプラグイン Wp Favicon Remover Wordpressで企業ウェブサイト作成 商用ホームページ制作 Wordpress Go Go


How To Add A Favicon To Your Wordpress Blog


Wordpress ファビコン サイトアイコン を設置する みちなりに



Favicon ファビコン 作成 設置手順 1日集中wordpress講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール


サイトアイコン ファビコン を設定する方法 Wordpress超初心者講座


Wordpress5 4以降 デフォルトのファビコン Favicon が Wpロゴ になってしまう場合の対策方法 仙台で子育てをする やまライダー夫婦 のブログ


Wordpressのサイトアイコン設定機能を使ってファビコンを設定する方法 ワードプレステーマtcd


Wordpress Faviconまたはsite Iconを作成および追加する方法


How To Add A Favicon To Your Wordpress Blog



サイトアイコン ファビコン 作成 Wordpressに設定する方法 Yotsublog



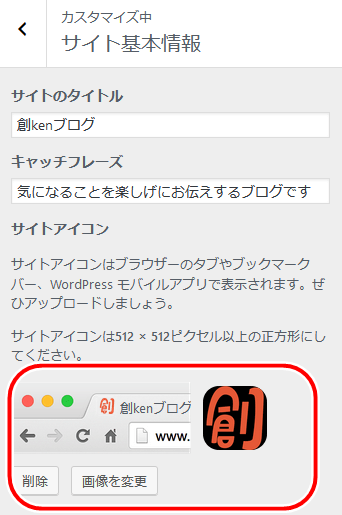
俄然 Webサイトでファビコンが重要になってきた 創kenブログ



Wordpressの基本カスタマイズでサイトデザインを作成する Gee Base



Wordpress ワードプレス でサイトアイコンを設定する方法 初心者向け ファビコン Favicon を表示させてブラウザのタブやお気に入りで目立とう Ringo


1



Wordpressでファビコンを設定する方法 実はタグを書く必要なし Webマスターの手帳



How To Add A Favicon To Your Wordpress Blog


Wordpressのfaviconをプラグインで設定する 地測の記


Wordpressのサイトアイコン設定機能を使ってファビコンを設定する方法 ワードプレステーマtcd



サイトアイコンの作り方 Wordpressファビコンを無料作成する方法とは Sewing Designer Photostylist


Wordpress オリジナルのサイトアイコンを簡単に制作 公開しておこう ジェイス ブログ



Wordpress Cocoon でサイトurlにアイコンを表示させる方法 鳥見おじさんのブログ


ワードプレス Wordpress のfavicon ファビコンの変え方 作り方 ワードプレスドクター



Wordpressで新しく更新したサイトアイコンがinternet Explorerで表示されない Amk 情報館


Favicon By Realfavicongenerator Wordpress プラグイン Wordpress Org 日本語



Wordpressでファビコン Favicon を表示させる方法 Techacademyマガジン



Wordpressでファビコンが表示する方法 株式会社 向陽デジタルワークス


Wordpressでサイトアイコン ファビコン等 を設定する方法 ブログチップス



ブログカード用サイトアイコンとホームイメージの設定 Web Service Tokyo



ファビコン サイトアイコン の設定方法


サイトアイコン ファビコン を設定する方法 Wordpress超初心者講座


How To Add Favicon To Your Wordpress Blog Using Hook Other Options Crunchify



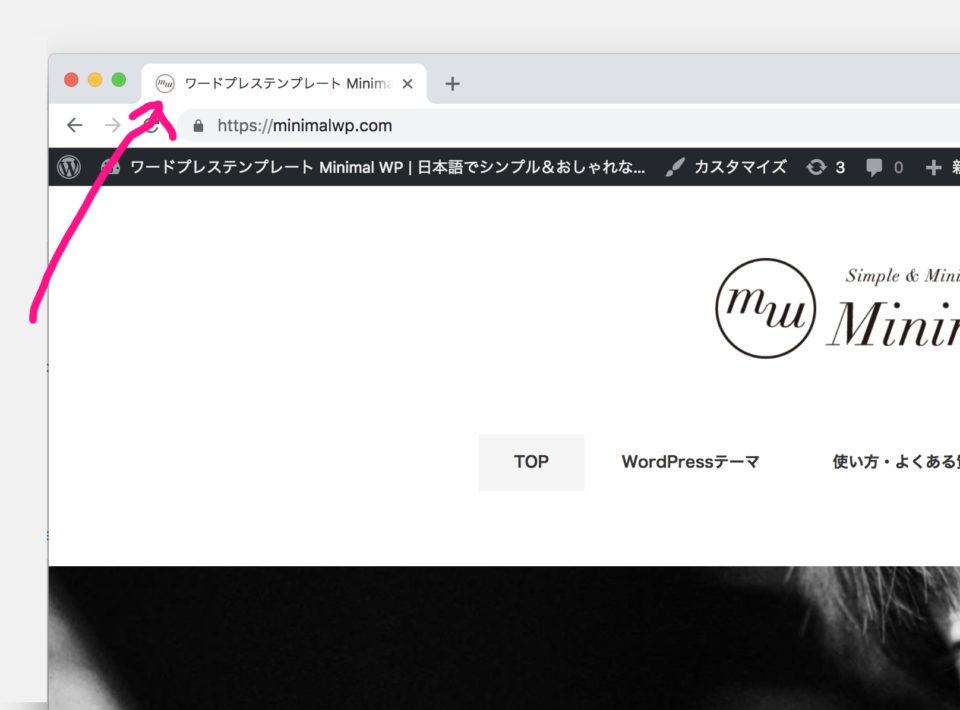
Wordpressサイトにファビコン Favicon を設定する方法 シンプルでおしゃれなwordpressテーマ Minimal Wp



Wordpress 4 3のサイトアイコン機能はファビコン アプリアイコンを簡単設定できる Penchi Jp


サイトアイコン ファビコン を設定する方法 Wordpress超初心者講座



Wordpressにサイトアイコン ファビコン を設定する方法 Affilabo Com



Wordpress Favicon設定方法 プラグイン等は不要で設定可能 Webサイトお や Webサイトのあれこれ A




コメント
コメントを投稿